TopMenuSkin
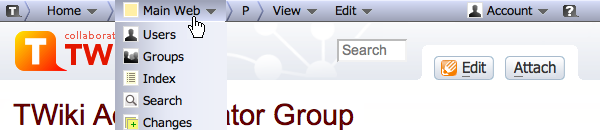
Screenshot

Tob Bar and Menu Structure
- TopMenuSkinTopBar - top bar with menu bar, logo and search boxes (replacing WebTopBar), can be cloned and customized per web
- WebTopMenu - bullet list defining menu bar for TWiki web
- TopMenuSkinDefaultWebTopMenu - bullet list defining menu bar for webs that do not have a WebTopMenu topic
- TopMenuSkinHomeMenu - "Home" pulldown menu with web list, included by WebTopMenu
- TopMenuSkinTopicMenu - "Topic" pulldown menu with topic actions, included by WebTopMenu
"Home" menu => "Web" menu => List of parent topics, if any (shown as "P"s) => Current topic ("View" menu).
Web-specific Menu-Bars
The TopMenuSkinDefaultWebTopMenu defines the default menu structure used in any web. A WebTopMenu topic in a web can redefine the default menu structure. If the WebTopMenu topic is missing in a web, create one with content of _default.WebTopMenu and customize it. Bullets must be of format[[...][...]] or <a href="...">...</a>, and may not contain any text next to the link.
To preserve the "you are here" breadcrumb, it is important to add additional pulldown menus after the INCLUDE of %SYSTEMWEB%.TopMenuSkinTopicMenu. The top level menu-bar should have this structure:
- INCLUDE of %SYSTEMWEB%.TopMenuSkinHomeMenu
- Current Web menu
- INCLUDE of %SYSTEMWEB%.TopMenuSkinTopicMenu
- Additional pulldown menu(s) as needed (optional)
%INCLUDE{%SYSTEMWEB%.TopMenuSkinHomeMenu}%
* [[%BASEWEB%.%HOMETOPIC%][<img src="%ICONURL{web-bg}%" border="0" alt="" width="16" height="16" style="background-color:%WEBBGCOLOR%" /> <nop>%MAKETEXT{"[_1] Web" args="%BASEWEB{format="$current"}%"}% %ICON{menu-down}%]]
* [[%SCRIPTURLPATH{"view"}%/%BASEWEB%/WebCreateNewTopic?topicparent=%BASETOPIC%][ %ICON{"newtopic"}% %MAKETEXT{"Create New Topic"}%]]
* [[%BASEWEB%.WebTopicList][ %ICON{"index"}% %MAKETEXT{"Index"}%]]
* [[%BASEWEB%.WebSearch][ %ICON{"searchtopic"}% %MAKETEXT{"Search"}%]]
* [[%BASEWEB%.WebChanges][ %ICON{"changes"}% %MAKETEXT{"Changes"}%]]
* [[%BASEWEB%.WebNotify][ %ICON{"notify"}% %MAKETEXT{"Notifications"}%]]
* [[%BASEWEB%.WebRss][ %ICON{"feed"}% %MAKETEXT{"RSS Feed"}%]]
* [[%BASEWEB%.WebStatistics][ %ICON{"statistics"}% %MAKETEXT{"Statistics"}%]]
* [[%BASEWEB%.WebPreferences][ %ICON{"wrench"}% %MAKETEXT{"Preferences"}%]]
%INCLUDE{%SYSTEMWEB%.TopMenuSkinTopicMenu}%
* [[BugTracker][%ICON{bug}% Bugs %ICON{menu-down}%]]
* [[NewReport][Create bug report]]
* [[OpenBugs][Open bugs]]
* [[ConfirmedBugs][Confirmed bugs]]
* [[FixedBugs][Fixed bugs]]
Use Menu-Bars in Topics
A menu-bar can be added anywhere in a topic:- Include the "TWiki.TopMenuSkin" topic - this pulls in the CSS and JavaScript needed for the menu-bar.
- Create a nested bullet list with links:
- The top level bullets define the menu-bar items. Bullets with/without links are supported.
- Second level bullets define the pulldown options within a menu-bar item.
- A second level bullet must contain exactly one link (format
[[...][...]]or<a href="...">...</a>) without any text next to the link.
- A second level bullet must contain exactly one link (format
- Third level bullets are not supported.
- Enclose the bullet list with a
<div class="twTopMenuTab">tag.
%INCLUDE{"%SYSTEMWEB%.TopMenuSkin"}%
<div class="twTopMenuTab">
* [[WebHome][%ICON{home}% Home %ICON{menu-down}%]]
* [[WebNotify][Subscribe]]
* [[WebStatistics][Statistics]]
* [[WebSearch][%ICON{searchtopic}% Search %ICON{menu-down}%]]
* [[WebSearchAdvanced][Advanced search]]
* [[SearchHelp][Search help]]
</div>
Renders as:
NOTE: The pulldown menus only work if the TWiki:Plugins/JQueryPluginRead-Only Skin Mode
This skin and the PatternSkin support a read-only mode. This is mainly useful if you have TWiki application pages or dashboards where you do not want regular users to change content. The read-only mode is enabled with a READONLYSKINMODE preferences setting set to 1. Details in PatternSkinCustomization#ReadOnlySkinMode.CSS and JavaScript
This section defines the CSS and JavaScript used by the TopMenuSkin; View Raw to see the source. Some additional CSS is defined intemplates/vewi.topmenu.tmpl
Create Your Own Look
This skin is based on PatternSkin, and the same rules for customization apply. The TopMenuSkin disables the sidebar and activates a different top bar intwiki/templates/view.topmenu.tmpl. Details in PatternSkinCustomization and PatternSkinCssCookbook.
The top bar TopMenuSkinTopBar (with menu bar, logo and search boxes) can be cloned using same topic name and customized per web.
Add a Sidebar
If you want a sidebar in addition to the top bar, define a WEBLEFTBAR setting with the name of the topic to include as the sidebar. This can be done in a WebPreferences for the whole web or in a topic. Example:- Set WEBLEFTBAR = WebLeftBar
Add Breadcrumbs
The TopMenuSkin incorporates "you are here" breadcrumbs in the pulldown menu, such as"Home > Main web > P > P > View. The P's indicate the parent topic(s). If you prefer the old verbose breadcrumbs you can enable it with the following preferences setting:
- Set BREADCRUMBS = 1
Fixed Menu-Bar
The FIXEDTOPMENU preferences setting determines if the menu-bar is fixed or auto-hidden. If set to on, the menu-bar is always visible at the top, regardless of the window scroll position. If off, the menu-bar hides when scrolled, and can be shown by hovering over - the gray TWiki icon.
- the gray TWiki icon. - Set FIXEDTOPMENU = off
Installation
This skin is pre-installed. TWiki administrators can upgrade the skin as needed on the TWiki server.- Download the ZIP file from the Skin homepage (see below)
- Unzip
TopMenuSkin.zipin your twiki installation directory - Install TWiki:Plugins/JQueryPlugin
 and enable it using configure (if not done already)
and enable it using configure (if not done already)
- To turn on the skin, write in Main.TWikiPreferences:
* Set SKIN = topmenu, pattern - Test if installed
- Note on upgrading existing TWiki:
- See Web-specific Menu-Bars above on how to retrofit and customize menu-bars.
- Note on using this skin on TWiki-5.1.1 and older:
- Attach
 to TWikiDocGraphics.
to TWikiDocGraphics.
- Attach
- Note on using this skin on TWiki-4.2 and 4.3:
- This skin depends on TWiki 5.0 specific feature
%WEB{format="$current"}%to show the current web in the Web menu. To use this skin on TWiki 4.2 or 4.3, remove the parameter from the WEB variable (to show only%WEB%), or apply patch TWikibug:Item6424 (to add the format parameter feature).
(to add the format parameter feature).
- This skin depends on TWiki 5.0 specific feature
%ADDTOHEAD{}%to add style sheets to the HTML head section. Apply patch TWiki:Support.SID-01117 to inline style sheets.
to inline style sheets.
- Apply patch TWikibug:Item6430
 so that Edit and Attach buttons point to the current topic instead of TopMenuSkinTopBar.
so that Edit and Attach buttons point to the current topic instead of TopMenuSkinTopBar.
- Apply patch TWikibug:Item6438
 so that breadcrumb links point to the current web instead of the TWiki web.
so that breadcrumb links point to the current web instead of the TWiki web.
- Attach
 to TWikiDocGraphics.
to TWikiDocGraphics.
- Attach
 to TWikiDocGraphics.
to TWikiDocGraphics.
- If you have more than 30 webs, apply TWikibug:Item6429
 to limit the number of webs shown in the "Home" menu.
to limit the number of webs shown in the "Home" menu.
- This skin depends on TWiki 5.0 specific feature
Skin Info
- Set SHORTDESCRIPTION = Skin with pulldown menus in top bar
- Sponsor: Twiki, Inc.

| Skin Author: | TWiki:Main.PeterThoeny |
| Copyright: | © 2010-2013, TWiki:Main.PeterThoeny © 2010-2013 TWiki:TWiki.TWikiContributor |
| License: | GPL (GNU General Public License |
| Description: | Top-menu skin |
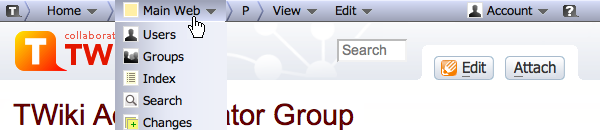
| Screenshot: |  |
| Preview: | Preview with this topic |
| Base Name: | topmenu,pattern |
| Skin Version: | 2014-08-19 |
| 2014-08-19: | TWikibug:Item7546 |
| 2014-06-18: | TWikibug:Item7520 |
| 2014-05-15: | TWikibug:Item7492 |
| 2013-09-28: | TWikibug:Item7160 |
| 2013-04-22: | TWikibug:Item7151 |
| 2013-03-03: | TWikibug:Item7143 |
| 2013-02-16: | TWikibug:Item7123 |
| 2012-09-18: | TWikibug:Item6936 |
| 2012-09-18: | TWikibug:Item6934 |
| 2012-09-06: | TWikibug:Item6925 in top-menu bar in top-menu bar |
| 2012-09-04: | TWikibug:Item6918 |
| 2011-07-28: | TWikibug:Item6780 |
| 2011-07-10: | TWikibug:Item6725 |
| 2011-07-01: | TWikibug:Item6763 |
| 2011-06-14: | TWikibug:Item6751 |
| 2011-05-18: | TWikibug:Item6682 |
| 2011-03-09: | TWikibug:Item6659 |
| 2011-01-03: | TWikibug:Item6628 |
| 2010-12-02: | TWikibug:Item6614 |
| 2010-10-03: | TWikibug:Item6588 |
| 2010-09-23: | TWikibug:Item6530 |
| 2010-08-21: | TWikibug:Item6524 |
| 2010-06-09: | TWikibug:Item6485 |
| 2010-06-06: | TWikibug:Item6482 |
| 2010-06-05: | TWikibug:Item6475 |
| 2010-05-26: | TWikibug:Item6471 |
| 2010-05-20: | TWikibug:Item6455 |
| 2010-05-01: | TWikibug:Item6437 |
| 2010-04-26: | TWikibug:Item6435 |
| 2010-04-21: | TWikibug:Item6431 |
| 2010-04-19: | TWikibug:Item6413 |
| Dependencies: | TWiki 4.2 or later; TWiki:Plugins/PatternSkin |
| Skin Home: | http://TWiki.org/cgi-bin/view/Plugins/TopMenuSkin |
| Feedback: | http://TWiki.org/cgi-bin/view/Plugins/TopMenuSkinDev |
| Appraisal: | http://TWiki.org/cgi-bin/view/Plugins/TopMenuSkinAppraisal |
Topic revision: r8 - 2014-08-19 - TWikiContributor
Ideas, requests, problems regarding TWiki? Send feedback
Note: Please contribute updates to this topic on TWiki.org at TWiki:TWiki.TopMenuSkin.



